As a user, you once thought app stores were awesome and full of freebies. Today your smartphone has just a handful of apps. The rest are done with. And cleaning Viber pics is another pet peeve. No more trips to app stores!
Now, as an online business, you know that unless you’re WhatsApp, Tinder, or LinkedIn, your native app has a slim chance of making it to your users’ mobiles. And your website is too old to survive the Mobilegeddon.
Bummer!
Not so fast! Progressive web apps (PWAs) come to the rescue. Forbes, for one, dumped their native mobile app for a PWA.
Is it yet another buzzword, you think? And what are progressive web apps, anyway? Let’s figure. Here’s a plan:
What are progressive web apps
Progressive web apps are ‘enhanced’ websites that can be installed to your device’s home screen directly from the web, bypassing an app store.
They look and feel like native apps on the desktop, mobile, tablet, smart TV, or anyplace with a browser. Load fast, work offline, send notifications, sync, weigh a fraction of an app’s size, use the secure HTTPS protocol, and can be shared via a URL. In short, PWAs bridge web and mobile in the best way imaginable.
Progressive web applications: a buzzword or reality
With any new trend, haste is waste. Pass the trough of disillusionment to know the real worth of something. So where are we with PWAs yet?
A number of considerations give a positive outlook for progressive web applications.
- PWAs are not merely a cheaper rehashing of native apps, but an entirely new user experience of enhanced mobile web for those with and without native apps. That’s why major players like Forbes, Twitter, AliExpress, OLX, Lyft choose to have a lite mobile web version alongside a native app.
- PWAs are supported in all browsers. Edge supports them on Redstone 4. Google’s Chrome 70 has useful dev tools and frameworks, including the PWA support on desktop Windows. And Chrome 72 has Mac and Linux PWA support. Even Apple has recently moved one step closer to PWAs. Progressive web apps are now supported on Safari 11.1 and iOS 11.3.
- Giants like Google and Microsoft have never been more aligned than when it comes to PWAs. Clearly, those two have vested interests: Google wants everything to run on the web, while Microsoft hopes PWAs with help it re-enter the smartphone market with its Andromeda device and take the advantage of being an all-PWA’s platform (not just Android or iOS-only). It’s a bet, innit?

Clearly, PWAs are here to stay and it’s time to choose whether we want web, native, or both.

Progressive web apps VS native apps
We’ve come to love native apps for their immaculate look-&-feel and reliable performance. Though hybrid development costs less, you can’t expect the same level of performance throughout. And web mobile sucks. While users won’t settle for less than excellent UX. So the choice is obvious.
Still, one metric makes mobile web outperform native apps: unique users. App fatigue sets in – so new apps’ downloads near zero, with only 3-4 apps used daily. But users frequent favorite sites and discover hundreds of new ones – on mobile. About time mobile web grew more user-friendly.
Great times for PWAs!
PWAs are like native apps by the look and feel. They work offline, send push notifications, reside on a user home screen and in the app box, enable Bluetooth and more. Browsers are getting more HTML5 compliant. And to be sure what your PWAs are capable of, check WhaWebCanDo.today.
They may not have all the functionality of native apps. Without access to device hardware, PWAs can’t support fingerprint scanning, vicinity sensors, NFC, geofencing, inter-app communications, and advanced camera controls. Not yet!
Still, they outperform native apps by a number of other parameters. Let’s explore.
Benefits of progressive web apps
At the heart of the PWA development philosophy is an excellent experience – for a user, a developer, and a business owner. It translates into:
- Size. Lower footprint in downloading and installing: PWAs are ~10x more lightweight and take up less space on your mobile. The average size of the apps from app stores is 30-200Mb. Moreover, they get updated every week! In comparison, Twitter Lite is only 350Kb to install with subsequent 5Kb from the use of caching and service workers.
- Speed. Take less time to load and are fast to use – great news for slower networks and unstable connections!
- Security. The HTTPS connection is by far the safest protocol to date.
- SEO friendly. If implemented correctly, your website’s SEO power will complement your progressive web apps’.
- Cheaper to develop. Build once – use everywhere. PWAs are faster and, eventually, cheaper to build. No need to design with a particular platform or browser in mind. You don’t need expensive niche mobile developers as any web developer is apt with HTML, CSS, and JavaScript.
- Better reach. In terms of discoverability, a simple URL search works better for 99,99% of the apps than an app store search. PWAs reside on your website and can be shared via a simple link.
- Cheaper to market. Lower user outreach, acquisition, and conversion costs.
- Faster to market. Bypassing the app store makes it faster to launch since you don’t wait for the approval or have issues with permissions.
Best PWA examples
Progressive web apps are gaining momentum around the globe. Among the early adopters are well-established businesses as well as new players across many industries:
- Travel & Hospitality: Expedia, Trivago, Tui, Airfrance, Goibibo, Wego, MakeMyTrip, JumiaTravel, Interjet, AirBerlin, RedBus, Carnival Cruise Line etc.
- Publishing: Forbes, The Washington Post, The Independent, The Guardian, The Financial Times, Infobae, Terra, CNN, MyNet, CNet, Independent, Nikkei, Compas.com, Hacker News, PWA Today
- Social media: Twitter, Instagram, Pinterest, Xing, Reddit, Tinder, Kaskus, Telegram, Paper planes, Tumblr
- E-commerce: Konga.com, Fandango, Alibaba, AliExpress, Rakuten, Gotcha!, Flipkart, Zalando, Lancome, West Elm, Pure Formulas, Mobify, Vivanuncios, Gumtree, BukalaPak, Flipkart, Nivea, George, Jumia, OLX, Shopify
- Food Tech: Starbucks, Barcode Scanner, Swiggy, Yummly, Find Pizza, Recipe Sage, Cocktail Hour, Diwiner, Wimc, Best Bloody Mary
- Ride-sharing: Uber, Lyft, Now, Geo, TownWork, Suumo
- Housing: Housing Go, PadPiper, Suumo
- Weather forecast: The Weather Company, The Weather Channel, Umbrella, WeaherApp, React Weather, NASA OSS
- Geo-location: Google Maps
- Education: Duo Lingo, Atom, Elements, Flashcards.io, Sage, Pairs
- Entertainment: 9GAG, Mandala 3D, Imgur, Reelgood, Gifster, Holt Soundboard, Santa Tracker
- Music: PWA React Music Player, Lyricfy, Song Search, Star Track, Flat
- Lifestyle: Headspace, Bookr, Currently, Curable
The reasons for building progressive web apps vary. On top of the benefits we named, the companies mention these:
- Make an old website more mobile-friendly
- Maintain one app for multiple platforms
- Create a familiar look and feel on any device
- Provide syncing across multiple user devices
- Avoid app marketplace restrictions and fees
- Utilize the resources available
- Create awesome UX in hostile conditions of emerging markets
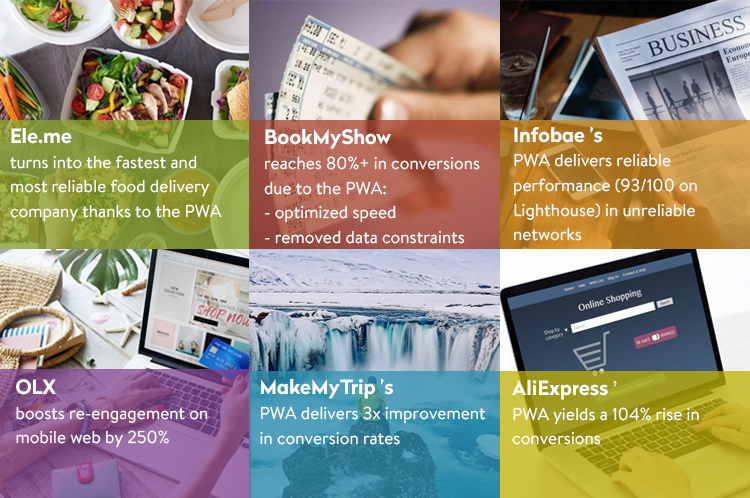
If you still wonder if you should create a progressive web app, check out how PWAs are adding value to some businesses.

So what’s the magic behind progressive web apps? Let’s dive into the technology.
Progressive web apps: a look under the hood
There’s a particular significance in the word ‘progressive’ in PWAs. You can look at it as compatibility (or responsiveness) with any device, even one that hasn’t come into existence yet. That’s what makes PWAs’ UX especially successful. But the idea of ‘progressive’ goes far beyond.

Progressive enhancement
At the heart of PWAs is a concept of progressive enhancement – a journey from simplicity to complexity. It’s about giving users decent experience no matter what – an old device, poor connection, wrong browser, insufficient bandwidth. For example, a publisher will get you an article to read, an airfare provider will secure your boarding pass, an e-commerce site will back up your transaction that would have failed otherwise. Whatever the goal, it’ll be fulfilled regardless of the circumstances. Bottom line, you won’t see a downasaur.

How does it happen? It loads HTML for structure and content. If CSS and JavaScript fail, it’s fine, because the content is there. Better parameters would mean more capabilities and advanced features. But even with older devices that do not read JavaScript and media queries, users will access the basic content – that’s the essence of progressive enhancement.
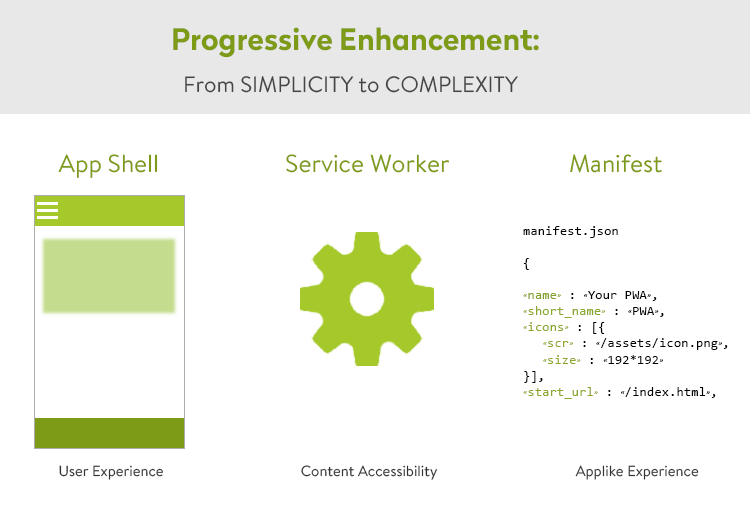
Core elements of progressive web applications
App shell
App shell gets your app going. The app shell architecture separates the core app infrastructure and UI from the data. With no data, the shell caches locally via a service worker. All subsequent loads only retrieve the data. It speeds up the load immensely.
And also enables real-time updates.
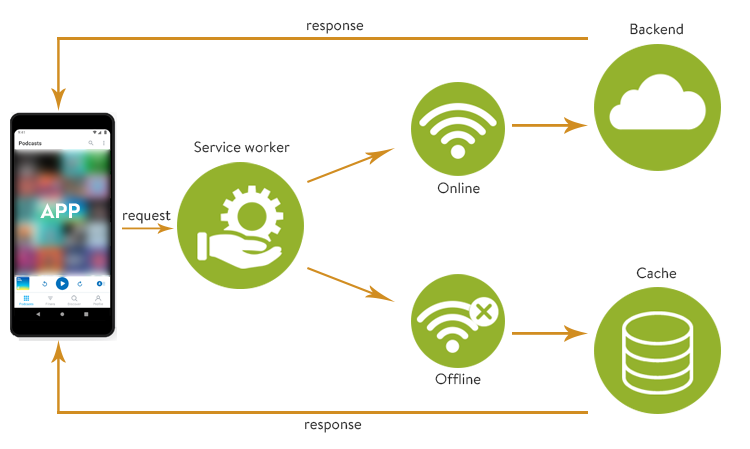
Service workers
A service worker is the reason your app works offline, syncs data, and sends push notifications. It acts as a proxy server enabling rich offline experiences. A service worker is a script that runs in the background intercepting and handling network requests. It decides whether to send content from cache or server, depending on the network conditions.

Manifest
The web app manifest is a file that tells the browser about the web application and how it should behave when ‘installed’ on a user device. It defines the properties like name, icon, start_url, and display required by Chrome to show the Add to Home Screen prompt.
To have one, you create a JSON file and link it from your HTML file. The manifest file can be linked from several pages to indicate to the browser that they all make up one app.
These are the essential elements that define a PWA, but the list goes on. There are useful enabling technologies, like the Cache Storage API, IndexedDB, and Push Notifications. Here’s a full checklist to tune up your PWA.
How to develop a progressive web app
You can approach the progressive web app development in several ways, which can be roughly summarised as three methods:
- From the ground up
- A ‘lite’ version
- A single feature
Three approaches to the PWA development
From scratch
For when you’re starting up your business or want to redesign the existing site. It allows for an app-shell pattern. Also, you may utilize the power of service workers.
Example: Pinterest decided to re-design their poorly-performing mobile web site as a progressive web app. It took a month to develop a PWA and another 5 to attract new users. The result: a huge increase in engagement, active users, time on the site and more. Web platform became the #1 choice for sign-ups and the company has seen a 44% revenue increase.
A ‘lite’ version
Building a lightweight mobile version of your site or optimizing around a specific section or user journey may be faster, cheaper, and more realistic.
Example: Uber’s ‘diet’ app was fighting the challenges of emerging markets: connectivity issues, older devices, their scarce storage space and hardware limitations, fairly complex UX of the native Uber app. So ‘Light, Instant, and Simple’ became their new motto.
A single feature
With this method, you won’t get the benefit of the fast load as with the ‘app shell’ architecture. Still, a single feature can make a difference to your business. Besides, it’s often the only option in large companies with sparse resources.
Think, whether you want to increase user engagement by sending various notifications or simplify the process of registration.
Example: Carnival Cruise Line, one of the world’s largest leisure travel companies, wanted to enhance how it re-engaged its customers. Working with Mobify, Carnival implemented push notifications for mobile web users on Android and for desktop users on Chrome. The new strategy delivered a 42% increase in engagement from the customers who received notifications.
Frameworks for PWA building
At the heart of the PWA development stack is HTML5, CSS3, and advanced modular JavaScript. ECMAScript Modules now power new performance and abilities, along with Shadow DOM, baked into all modern internet browsers. Among the most popular frameworks for PWA projects are React, Preact, Vue.js, Polymer, Angular, etc. They all provide reliable and secure experiences, useful tools, and spare enough space for your app code to get the best performance.
While choosing a framework, mobile web developers look at different parameters. React and Polymer are simpler solutions, whereas Preact and Vue.js leave more headspace for your code.
React

Backed by Facebook, React allows to create interactive UI’s and build components that manage their own state. You can share and reuse code. Create-react-app considerably simplifies and quickens the process of development. Focus on writing code and not build tools.
Examples: Twitter Lite was built with React and its mobile web saw massive improvements:
- in time to interactivity (from 16s to under 5s on 3G)
- 76% increase in the number of tweets sent
- 2.7% rise in page views
Another React user – Tinder – saw a 50% reduction in code loading. They achieved it by adopting code splitting and link rep preload and deferring non-critical work by request an idle callback. Tinder built their PWA with React, React Router, and Webpack.
Polymer

Google’s Polymer, an open-source JavaScript library, provides developers with web components, tools, and templates for building Progressive Web Apps. Web components are independent of frameworks because they are made of pure HTML/CSS/JS, in contrast to framework-dependent UI components in React and Angular. They simplify the development of framework independent custom components.
Polymer prioritizes an app’s performance via a pattern they discovered, called PRPL:
- Preload critical resources
- Render initial route
- Pre-cache remaining routes
- Lazy-load remaining routes
It provides them with a set of rails to guide the structure of a PWA, with a particular emphasis on quick time to interactivity and maximizing caching to reduce network round trips.
The Polymer PWA starter kit gives the PWA developers the flexibility with:
- lit-HTML and LitElements
- Responsive UI
- PWA-helpers
- REDUX and PRPL patterns
- Firebase functions using H2 server push
- Optional two-way data-binding
- Unit and integration testing capabilities
Compared to Polymer 2.x, version 3.0 is moving from HTML Imports to ES Modules, and from Bower to npm.
Preact

Preact’s key advantage is its size. Most UI frameworks are big enough to beat an average app. Preact is so lightweight that your code is the largest part of your app. That means less JS to download, parse, and execute, which boosts the performance. So in 99% of cases, Preact is great for production. And switching from React to Preact is easy by aliasing React to Preact compat, and React DOM to Preact compat.
Examples: Treebo Hotels, Housing Go, Forbes. Forbes, for one, saw 70% of improvement in time to first paint and 31% in time to interactive.
Preact CLI is a new project that brings together the best of Polymer and Preact. In addition to scoring 100 on Lighthouse, it includes support for things like:
- automatic code splitting for routes
- built-in tracking for bundle sizes
- transparently code-split any component with an async! prefix
- auto-generated Service Workers for offline caching powered by sw-precache
- PRPL pattern support for efficient loading
- zero-configuration pre-rendering/server-side rendering hydration
- support for CSS Modules, LESS, Sass, Stylus; with Autoprefixer
- automatic app mounting, debug helpers & Hot Module Replacement
- productive environment in just 4.5kb:
- preact
- preact-router
- 1.5kb of conditionally-loaded polyfills for fetch & Promise
Vue.js

Vue.js is designed from the ground up to be incrementally adaptable. Its core is just 19Kb. But what really makes the framework stand out is its best server-side rendering in the industry. They provide:
- streaming support
- component caching
And they take it even further by trying to infer the importance of the JS chunks in your code to apply link rel preload where necessary.
Example: Ele.me, the biggest food and delivery company in China, built a multi-page progressive web app with Vue.js. They achieved a 1.2s time to interactive on their target devices. Vue.js helped boost their productivity. They used some concepts of PRPL pattern, in particular H2 server push for their API responses, which cut time to first byte. They also found that link rel preload didn’t make any difference in the case of MPAs as it would with SPAs. Pre-rendering the app shell to get to the interactive ASAP and pre-caching with service worker significantly boosted the performance. A lot of other workarounds are documented in Ele.me case study.
Tools for creating progressive web apps

Use these tools to create a PWA faster.
Lighthouse
The best way to verify if your web app is truly progressive is via Lighthouse. Google’s tool to monitor PWAs performance. It installs as a plugin for Chrome. Add your website’s URL, and Lighthouse will use its four metrics to reveal the hindrances to your app’s efficiency. If you want to get beyond what is implemented in Lighthouse, use this PWA checklist with fix prompts.
Workbox
Workbox is a set of service worker libraries and tools that make it easy to build an offline PWA and take advantage of the service worker APIs.
Webpack
Webpack is an open-source JS module bundler. It can also transform other frontend assets, like HTML and CSS. Webpack takes modules with dependencies and generates static assets representing those modules. Webpack works with Node.js.
Both Webpack and Workbox help optimize the service workers’ production. Learn also how to set up the production environment with these tools.
Developers’ tools
There are in-built tools in every browser that developers may use for PWA development. For example, in the Chrome browser, you can use the Application panel to inspect, modify, and debug web app manifests, service workers, service worker caches.
Progressive web development requires the knowledge of best practices with the above mentioned and other tools and framework. Make sure a PWA developing team or company that you hire can explain which strategy is pertinent for your business goals.
How much for a PWA
When estimating the cost of a progressive web application, factor in the following:
- design complexity
- total time needed to make a layout
- the number of realizable features
- the cost of backend support
PWA technology is free. But like with anything new, learning and research take time. The technology is still in the making, so your project might need workarounds for compatibility issues, as well as custom design and feature creation. All in all, even a rough estimate has many unknowns. What is known though is the hourly rate of JavaScript developers in Ukraine is $35-50, which is less than in many other European countries and favorably cheaper than in the USA and Canada.
To conclude
Progressive web apps are a promising alternative (or complement) to native apps. ‘Develop once and use across all platforms and devices’ rings as the future of the web. If your users mainly consume your content or use web services, PWAs can help you thrive in a competitive environment or grow in emerging markets. Technologies are already in place to make your website mobile- and offline-first with the least possible effort. Start changing now.