Any software product development starts with choosing the tools, platforms, and frameworks you will use to build it.
When choosing a toolset, you should consider answering these three questions:
What is the nature of the product?
What are the available skills of your development team?
Is there a need to hire more developers or outsource some components?
For mobile applications development, toolset selection is pretty straight, there are two famous platform giants you can develop a mobile app for – iOS and Android. Sure, other platforms exist, too, but for a startup, it is better to focus on these two big platforms on the market.
Mobile app development has two standard ways of building an app:
- Native: build two versions of one app for iOS and Android.
- Cross-platform: build only one that is going to be supported by both platforms.
So let’s dive deeper into the topic.
- Native and React Native development: let’s get familiar
- Comparison: React Native vs Native app development
- Programming language
- Web development concerns
- Support of APIs and third-party libraries
- Community and reusable components
- Application performance
- App Store and Google Play acceptance
- Long-terms perspectives
- So Native or React Native: which one to choose?
- Top mobile app building platforms list
Native and React Native development: let’s get familiar
So before jumping into the specifics, let’s define what react native and native application developments are.
Native app development

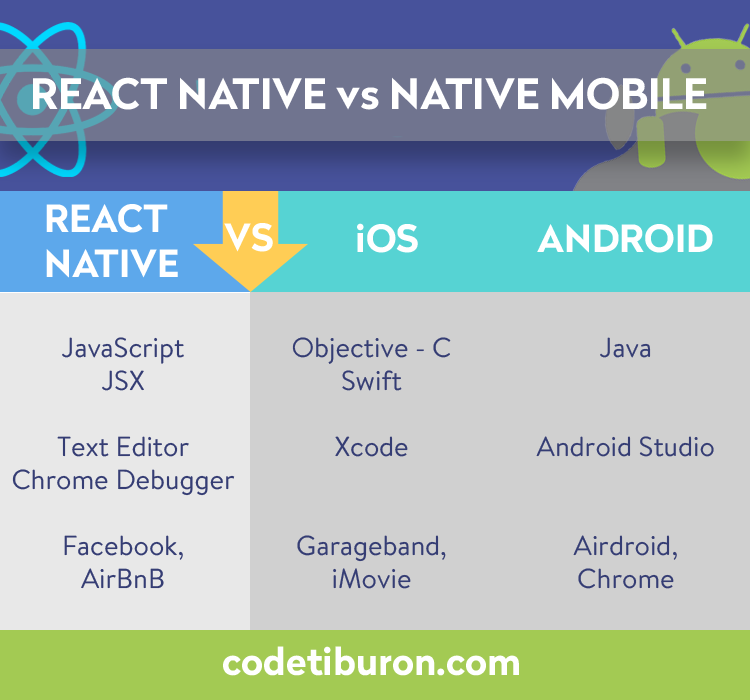
Native applications developed for a certain platform, and are built with the tools for this platform. Android requires coding in Java or Kotlin using Android Studio for the environment. iOS requires coding in Objective-C or Swift and the IDE is Xcode.
So, it requires at least two developers or even development teams to build the two versions of one application.
But there is another approach to development – use the same programming language and toolset to develop for several platforms simultaneously. This approach is called – cross-platform. There are several solutions for cross-platform development. And today we’ll find out more about one of them, and when it is actually a good idea to use cross-platform approach.
Cross-platform development with React Native

To develop mobile applications that are going to be cross-platform, you will need React Native. This technology uses JavaScript and React library. The specificity of the development lies in the fact that much of the code for both iOS and Android platforms are written in JavaScript, but the use of the native visual components allows the output of a fully native application (from a user’s viewpoint).
This technology spares you the need to develop two apps at the same time.
You might be wondering, ‘But is it really that great?’. This article will shed the light on this question.
Comparison: React Native vs Native app development
Which way to go is a basic problem that needs solving when developing a mobile app. Today we will discuss the differences between both approaches, their pros and cons, and how to choose the best platform for a mobile app.
Now, here’s the comparison you have been waiting for.

- Programming language

As we already know, in order to develop a native application, you need developers who have knowledge of the programming languages that are specific to each mobile platform.
And the development with React Native requires only the knowledge of JavaScript and in the end, gives you the app that fits both platforms.
When it comes to debugging, JavaScript is easier than Java, Objective-C, or Swift. But given that JavaScript is not so strict language, some errors can hide inside your code.
Objective-C, Swift, and Java are strict languages. It means that they have a notion of compile time type-checking which removes a lot of potential errors before even running the code.
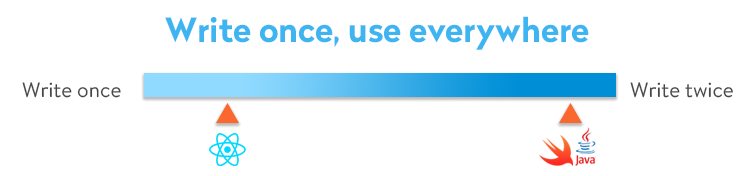
So React Native appears to be easier on the learning side as opposed to Native, but JavaScript brings its own downside to it. Here the most serious cross-platform framework issue comes out – ‘write-once, debug everywhere.’
Advice: If you need to save time and cost of your project, use React Native, but be extra cautious and give more attention to the testing stage.
- Web development concerns

React Native grew out of web application development. This factor makes the connection between the two apps effortless. It has a similar toolset, architecture, debugging flows, so if you are a master of web app development, you won’t have any problems developing a mobile app with React Native. So, when hiring a React.JS developer, you consider the fact the s/he should have at least basic knowledge of web programming.
Native app development is far away from web application engineering, so note that here we are again talking about a completely different set of skills.
Advice: A learning experience in React Native can be way smoother for software programmers with web programming skills and it can be quite an advantage when creating a development team.
- Support of APIs and third-party libraries

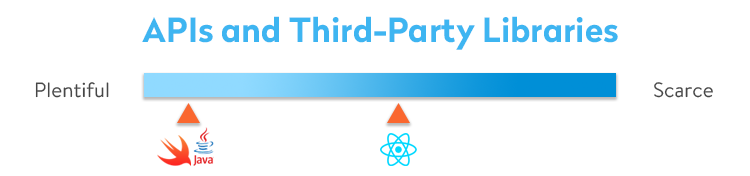
Native app development is the go-to when it comes to integrating functionality with APIs or third-party libraries. It doesn’t require any additional integration effort and there are fewer limitations, comparing to React Native. There are also some APIs that React Native does not support. You can solve this dilemma by inserting native modules in the React Native code. Ironically, to do this, you’ll need to code in Java or Swift, which brings us to the problem that you tried to avoid by using React Native.
Advice: To save yourself some programming efforts and simplify future updates, go with native development if you are planning on using APIs and external components. If you decided to go with React Native, fully custom mobile app development can help with high flexibility and performance.
- Community and reusable components

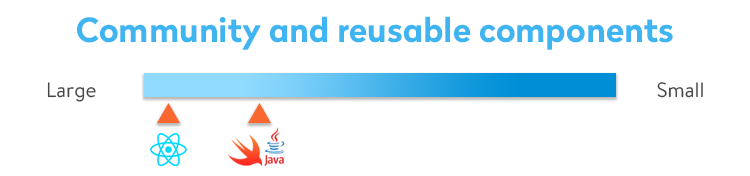
As you can imagine, Facebook’s baby has quite a big community. Today React Native counts almost 29,000 members. Considering the fact that it is also open-source, there is a countless number of reusable components which you can use for your application.
This makes React native a trustworthy framework.As for the native development, it cannot brag equally huge communities.
Advice: Again, to save cost and effort, React Native with its impressive open-source store of reusable components is for the win.
- Application performance

When it comes to the performance, native development is undoubtedly the winner. With React Native, your app will perform fine if it is not filled with complex technologies like IoT or AR/VR.
Native development can provide you with a simple implementation of tech components and enhanced performance. As an extra advantage, it can improve interface responsiveness.
Advice: React Native is for moderately complex applications. Native development is for complex apps with high-performance requirements.
- App Store and Google Play acceptance

When everything is done, your next step is to publish an app. Mobile apps built by means of native development will be accepted almost in 100% cases as long as you stick to the essential programming guidelines. However, mobile apps built with React Native get accepted as easily as the native ones.
Advice: React Native and Native apps get equally accepted, so better focus on following the engineering instructions, attaching screenshots, overviews and necessary documents.
- Long-terms perspectives

In the long-term perspective, Native development can have a few advantages. Apple and Google update their products in a way that it has maximum backward compatibility, so upgrading to the latest version won’t decrease the app usability.
Open-source products do not make updates their main priority, so here we can’t be sure about the consistency of updates. On the other hand, frameworks like React.js and React Native are used by Netflix, Airbnb, Skype, Tesla, or Instagram, so we can see that updates are not a problem here.
Advice: Since both approaches are well supported, do not rank long-term high on your reasons to choose react native or native apps list.
So Native or React Native: which one to choose?

Now that you know all the differences between native development vs react native, all you have left is to make a choice. And to make it easier for you, here is a mind map.
React Native can be a perfect suit when…
- You are planning on creating a mobile app that will be connected to Facebook somehow. Given that React Native is a Facebook original programming environment, it is a reasonable choice that will provide you with the most optimal integration capabilities.
- You have quite a large team of JavaScript professionals who also have some sort of experience with web programming.
- You are designing a fairly complicated mobile app and it requires the implementation of reusable components.
- You can’t afford a big team of developers. You can save some money because the business logic of the application is shuffling between ios and android versions. For example, a team of two React Native developers makes a new release of the application in a comparable time with a team of two iOS developers and two Android developers. So it mostly depends on your team’s skills.
Native mobile app development is a go-to when…
- You are creating a mobile app that is going to contain high-technology like AR/VR, IoT, etc. These advanced features will perform better with the help of native tools.
- You are developing a mobile app that needs APIs and third-party libraries integration, native development makes it easier.
Bonus alert !!!!
This is not over yet. Today the world is full of different kinds of mobile app building platforms and tools. Now, let’s add another variable to this equation, which is developing a hybrid app. A hybrid app is simply a web app you build with HTML, CSS, and JavaScript that is wrapped by a WebView (UI component available on both iOS and Android). In the end, you’ll get a real native app that you can download from the app store. It basically has that WebView UI component which then loads your app as a web page.
Let’s see what mobile app building platforms and tools can be used for this approach.
Top mobile app building platforms list
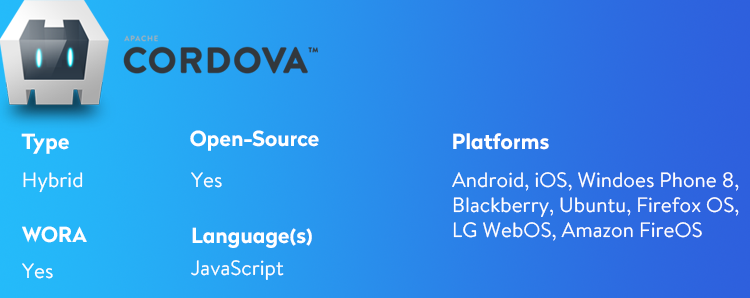
Apache Cordova

Apache Cordova, we put it first on the list because it powers most of the free and paid mobile app development tools.
Cordova was the first one to arrange HTML, CSS, and JavaScript into a client-side package. It provides its users with WORA (Write-Once-Run-Anywhere) solution, so in the end, you get a hybrid mobile app. Cordova provides access to any number of native APIs by using plain JavaScript.
Pros
- Faster to market
- Reduces cost of development
- Cross-platform development
Cons
- UI can be very slow
- Hardware access is limited
- Supporting different devices is hard
Adobe PhoneGap

PhoneGap a product that was originally the basis for Cordova, but today it is a standalone product powered by it. What differs PhoneGap from Cordova is that it has a GUI system. With that, you don’t have to worry about the command line messiness. PhoneGap can provide you with an application server. It helps you host your mobile apps over the network. The server speeds up the build→run→revise process, hence running, compiling, and deploying manual updates gets quicker and programmers have more time for coding.
Pros
- A GUI build system
- Template projects
- One code base deployed to Android/iOS/
- Simple abstractions for hardware access (vibrate, GPS, etc.)
Cons
- High dependency level of performance of mobile browser capabilities
- Slow with frequent render updates
- No cache/memory management
- No standard code architecture
Ionic Framework

Ionic Framework is a bit similar to PhoneGap but more sophisticated. It mixes Angular with its own UI library to provide a cross-platform mobile app development experience that is loved by many developers.
Its building process relies on PhoneGap so it inherits all of Apache Cordova’s plugins.
Pros
- Supports Progressive Web Applications
- Native focused
- Provides CSS & Sass for stylings
- Oriented on performance
Cons
- Development builds are restricted to debugging on one’s own device
- Has a limited free trial
- Heavily depends on Angular
Framework 7

Framework7 is free cross-platform mobile application development tool that is actually powered by Apache Cordova. It is an application framework that imitates native interfaces thanks to ready-made interface elements.
Framework7 mimics standard iOS designs and Google’s Material Design patterns and can give your users the native design they expect. It also lets programmers customize the interface.
Pros
- Doesn’t depend on third-party libraries (has its own, DOM7)
- Has easy learning curve
- Has lots of pre-styled widgets/components
- Has an amazing documentation
Cons
- Has only support for iOS and Android
- Small community support
Apache Weex

Weex is free cross-platform mobile application development set of tools created by the chinese e-commerce giant Alibaba, and also sponsored by Apache. The idea behind Weex is that it combines runtime JavaScript interpreter with Cordova fundamentals.
Weex can generate native experience just from a single source code, it interprets HTML and renders it using native view elements.
Pros
- Has a strong community
- Executes JavaScript apps at near-native speeds
Cons
- Sill an incubation project (not fully endorsed by the Apache Software Foundation)
Conclusion
Now I hope you know enough to make an informed choice for the development of your product. Whatever you may choose – React Native or Native development – make sure it is suitable for your mobile app needs.


Great article! Julia you have explained the topic very well. There are many reason that why anyone should choose react native for mobile app development. I have also explained the pros and cons of react native for mobile app development in one of my article: https://blog.carbonteq.com/is-react-native-a-good-or-bad-choice-for-mobile-app-development/ .. Have a look and let me know if you think i should include any more reason in this article. Thanks!
Thank you for the feedback!
Hey! I have gone through the entire article which looks really interesting. I found some useful information in your article. Thanks for sharing this with us. Keep Posting.
Thanks for your interest, Tim!
Such a great information. This is really very helpful for bloggers